Setting up Twitter
In this post, I will describe how we are beginning to integrate Twitter into our 8th grade English Language Arts classroom. We introduced Twitter just last week, and it is the first time to do so for both myself and my co-teacher. Fortunately, we have tech specialist TechGirlAsia (@jena_simon) to share her expert knowledge and guide us. Thanks, Jen!!
The first thing we did was create a class account. I created a Gmail account for the class that both teachers share. I didn’t want our email accounts to blow up with Twitter interactions, and since Gmail allows us to collect mail from separate accounts, it seemed like a good idea – so far, so good. Second, we created the class twitter account and set up the twitter profile. We used fotor.com to create our header photo. I take lots of pictures during class and threw a few together on fotor and fit them into the 1500 x 500 header.
The next step was a bit more challenging to figure out. We needed a way to constantly monitor what goes up on our feed. At first, I thought it would be great to follow all of the students, but this would result in a feed full of K-pop and ‘fandom’ posts (what is fandom?) since many students are already Twitter users.

“A kingdom of fans, Mr. Bill!!!” shouts a student who has 3300 Twitter followers. It’s true. Anyway, to easily manage what shows up in our feed, we followed Techgirl’s advice and didn’t follow any of our students. Instead, we use hashtags to get student tweets on our feed. To do this, we had to use another program – Tweetdeck in Chrome and Tweetcaster for Android. What these programs allow us to do is follow a hashtag. This can’t be done in Twitter alone, which is unfortunate because I am now getting notifications from two apps. They work by saving a hashtag search in some form of a column. For example, our first Twitter assignment is shown below.

In this assignment, we ask students to tweet a picture of something from their lives that connects to Lois Lowry’s The Giver. All students tweet using the hashtag #ais8giver. This is a unique hashtag that we created specifically for this unit. Now, when students tweet their picture, it shows up in Tweetdeck or Tweetcaster in the saved search column. From here, all I have to do is retweet so it will show up on my feed.

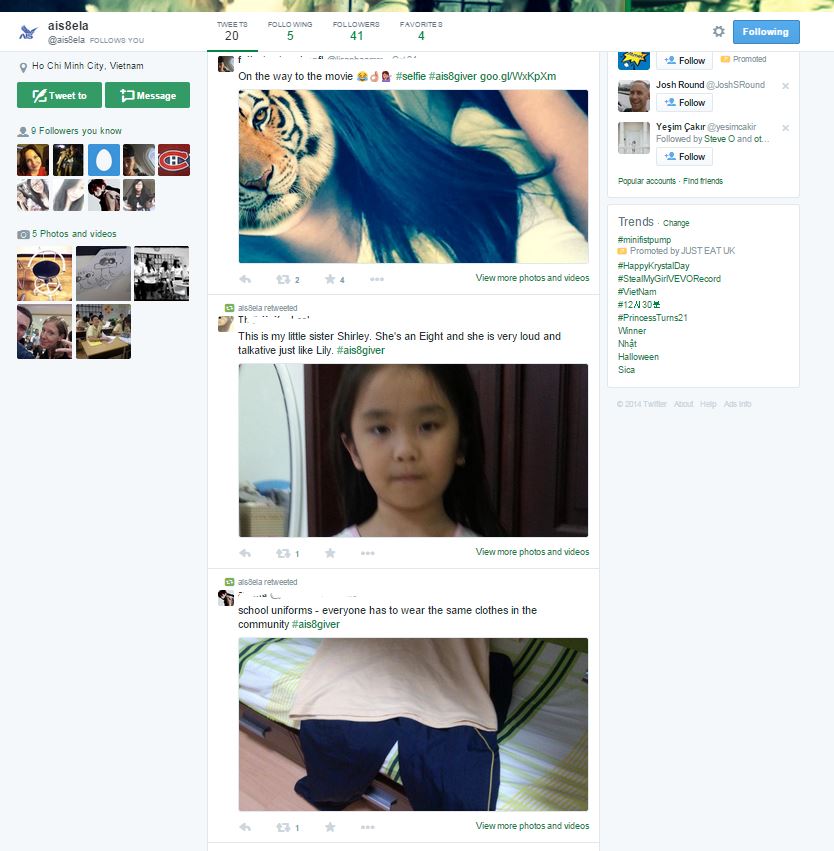
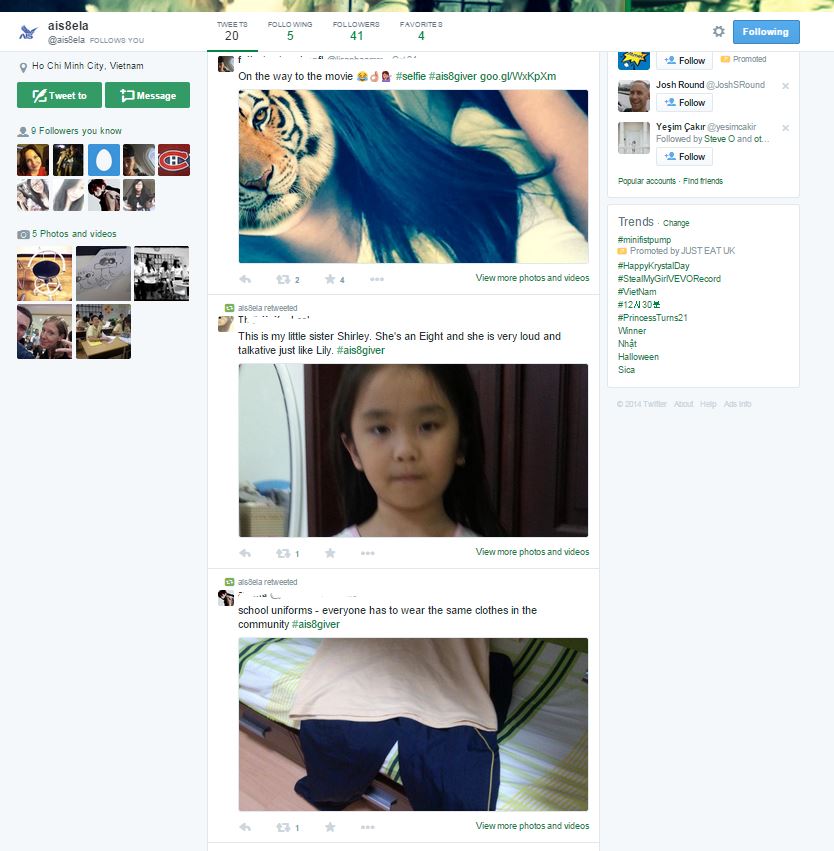
The class feed ends up looking like this:

Here, you can see that these were retweeted by @ais8ela. This gives us complete control over what goes on and stays on the wall. Of course, a student could still post to our feed by adding @ais8ela to their post. In that case, we have to edit, retweet, then delete.
This is where we are right now. Our first assignment is due on Monday and Tuesday. It’s working pretty well so far, and I will keep updating this post as we attempt to do more cool stuff with Twitter in the classroom. Thanks for reading!
Publishing Student Work
Students were pleasantly surprised when I shared a digital magazine I had created with Flipboard consisting of their tweets. They thought that the assignment had ended the moment they tweeted their picture. Creating the Flipboard magazine wasn’t too hard, but there were a few things I learned along the way about digital citizenship and internet safety that need to be mentioned.
As soon as TechGirlAsia opened my eyes to the possibilities of Twitter in the classroom, I was off to the races. In less than a day, I had all of my students signed up to twitter and an assignment ready to introduce. I overlooked a few things that caused some extra work later on in the process.
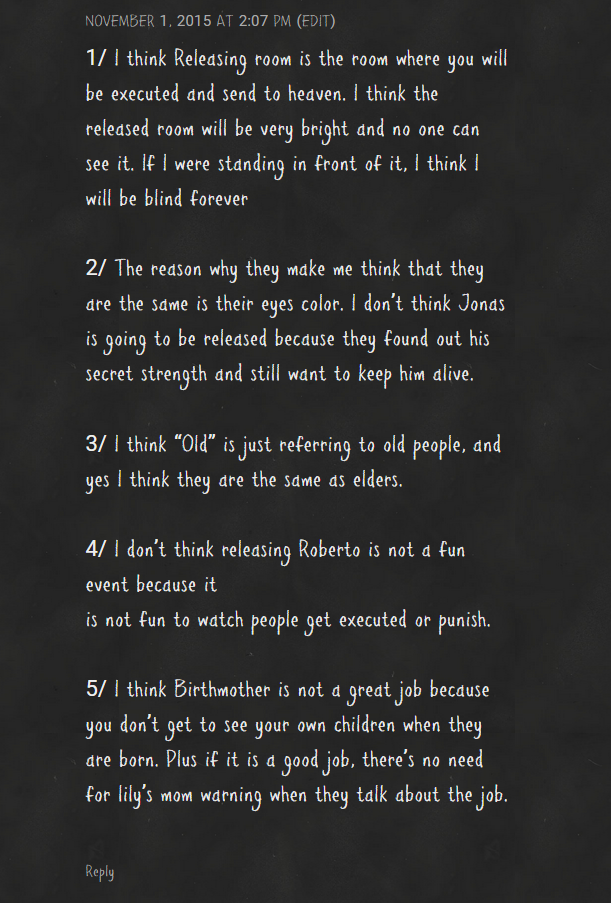
After creating the first magazine, I realized that each post included their full names (a no-no) and that the posts contained too many language errors. To keep the students’ identities anonymous, I had to retweet once again and delete the @student name. This puts the tweet in the class feed anonymously, as shown here:

Second, to deal with language errors in the post, we did two things. First, we practiced writing tweets by hand in class and had students edit each other’s tweets. Second, We analyzed and edited a few tweets as an entire class.
In addition, during the process of retweeting, I edited the tweets myself. To follow up on this, I asked students to find my edited tweet and compare it to their original tweet. Next week, they’ll bring in a short paragraph explaining the changes I made.
Now, onto Flipboad.
Creating the magazine in Flipboard is very simple for a few reasons. First, Flipboard allows the user to search for hashtags. After logging in, click on the search icon (magnifying glass) and insert the hashtag you’ve created for your assignment.

Click on ‘Tweet mentioning #______’. Flipboard will give you all of the tweets that have that hashtag. Next, look for the small + icon in the corner of one of the tweets, or long-press the tweet and click ‘flip into this…’

You will be prompted to add the post to an existing magazine, or create a new one. Keep in mind, if you have a few magazines there will be pages here, and the ‘new magazine’ option is not on the first page.

Once you click ‘new magazine’, you can add the title and subtitle for the magazine, and set the category and sharing options. Now you’re digital magazine is ready to be shared. A cool thing I figured out accidentally is that adding @Flipboard to your tweet when you share the magazine creates a link directly to Flipboard from the tweet. Awesome!
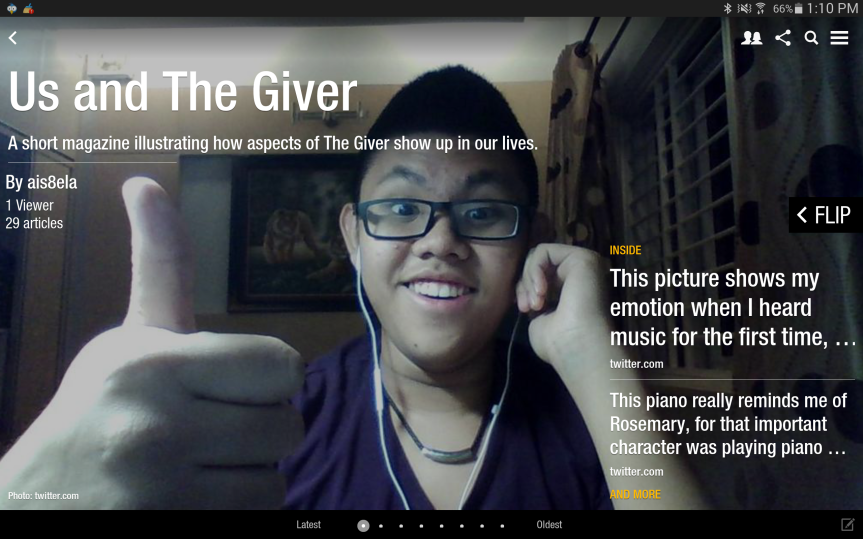
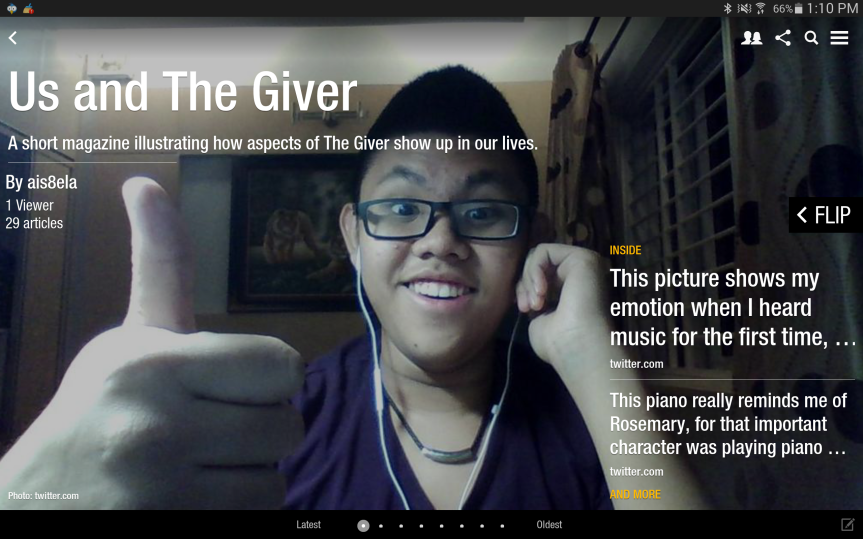
Here is our final product:

Also, long-pressing one of the articles within the magazine will bring up the options that allow you to promote one article to the cover. Our main man Jazz deserves the cover for his great tweet.
CLICK HERE TO VIEW OUR MAGAZINE
10.823099
106.629664
 ar I teach sixth grade and though Twitter doesn’t enforce their age requirement of 13, other social networking services like Facebook, Snapchat, Pinterest, and Instagram do enforce theirs. As a result, social media is still a few years away from most of my sixth graders – I’m not complaining!
ar I teach sixth grade and though Twitter doesn’t enforce their age requirement of 13, other social networking services like Facebook, Snapchat, Pinterest, and Instagram do enforce theirs. As a result, social media is still a few years away from most of my sixth graders – I’m not complaining! ng the beginning of each paragraph and keeping pictures in line with text work best. Make sure the title of the document is the title of the article and that student last names are removed.
ng the beginning of each paragraph and keeping pictures in line with text work best. Make sure the title of the document is the title of the article and that student last names are removed.

































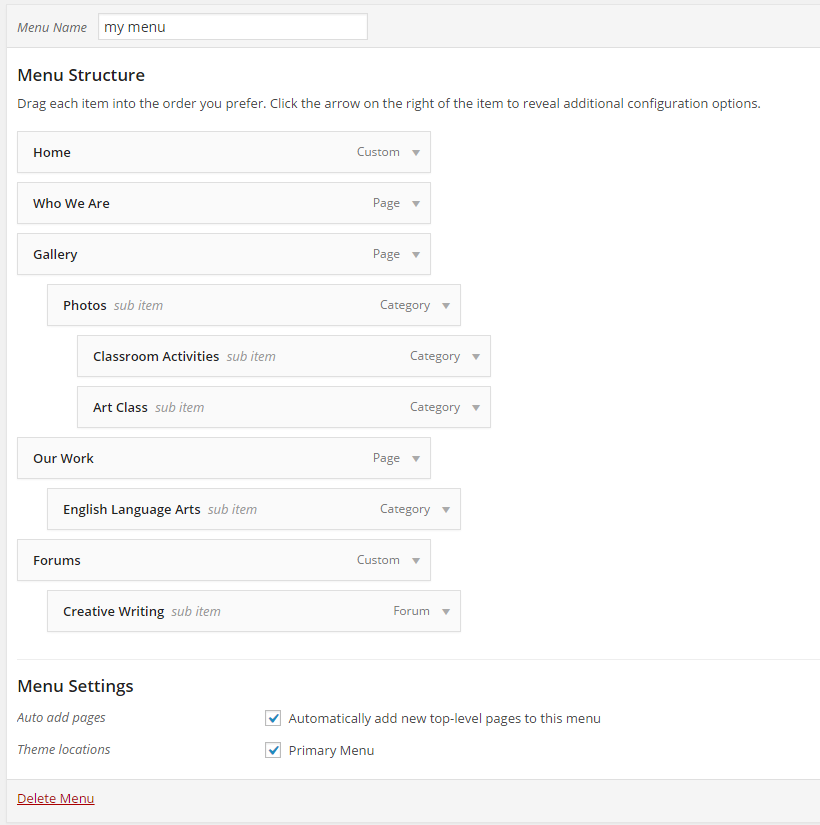
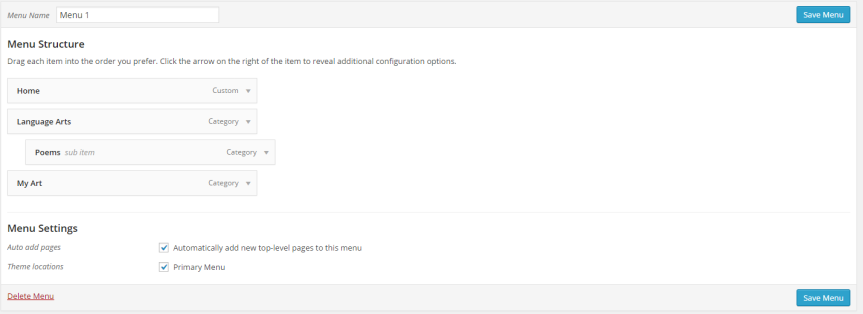
 Next, we’re going to add the categories you just created to the menu. On the left side, you will see pages, links, and categories. Click on ‘categories’.
Next, we’re going to add the categories you just created to the menu. On the left side, you will see pages, links, and categories. Click on ‘categories’.